Mike Bostock has written about 5 rules for effective scrolling within touch-based gestural, keyboard & other interactive storytelling and visualisations.
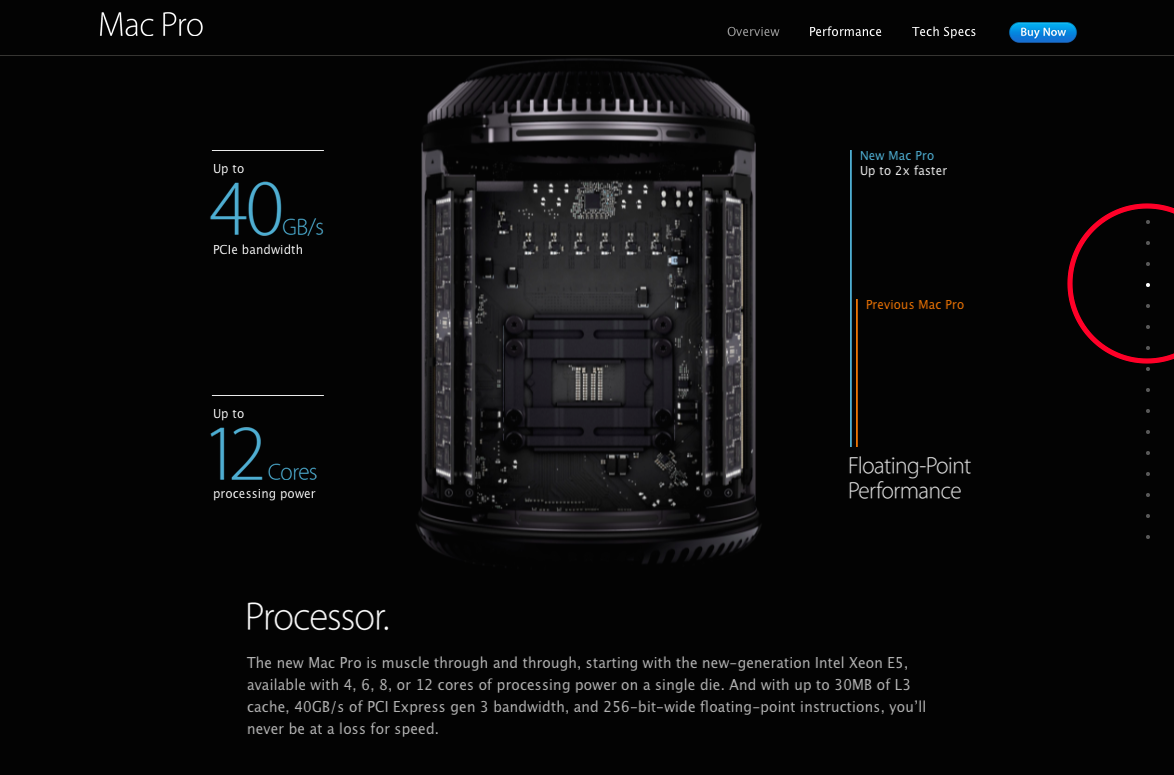
Citing a few examples including the Apple Mac Pro site and the Huge Inc homepage, below are his key considerations.
Rules for effective scrolling:
- Prefer scrolling to clicking
- Allow rapid, incremental, reversible scrolling
- Provide instantaneous, consistent feedback
- Avoid unwanted disruptions
- Support standard keyboard controls
Scroll-based interaction is incredibly popular for interactive storytelling. There are many compelling reasons for this, yet scrolling is surprisingly nuanced and easy to break… here are five rules for employing scrolling effectively.Mike Bostock